Top 38 UI kits for designing web & mobile apps
UI Kits can make designing a new app or website so much easier while also dramatically elevating the quality of your final product.
Choosing the right UI Kit can help improve your design & development process to be more efficient and to deliver quality work, faster.
We’ve selected 38 beautiful UI Kits designed by Gumroad creators and artists to help you take your projects to the next level.
Jumpstart your next web or app design project on Figma, Sketch, PhotoShop, and more, with these stunning UI Kits, or choose from drag-n-drop component libraries to spice up your existing work.
Ant Design System for Figma

Integrated with Figma, the Ant Design System by Mateusz Wierzbicki boasts a powerful UI kit based on React's most popular UI library. The Ant Design Figma UI Kit lets you build well-documented web and desktop apps quickly and easily. Kickstart your next project with ready-to-use layout templates, 3-style icons, auto layout and styles -- available in both a light and dark theme.
Chakra UI Pro

Using Chakra UI by Segun Adebayo, you can create unlimited web applications and ship your product faster with 100+ pre-made Marketing and Application UI components. All components are responsive, easy to use, and visually appealing. Build products faster with well-organized and designed React components: enjoy TypeScript code snippets and components that are optimized for accessibility with schema.org HTML, aria-attributes, etc.
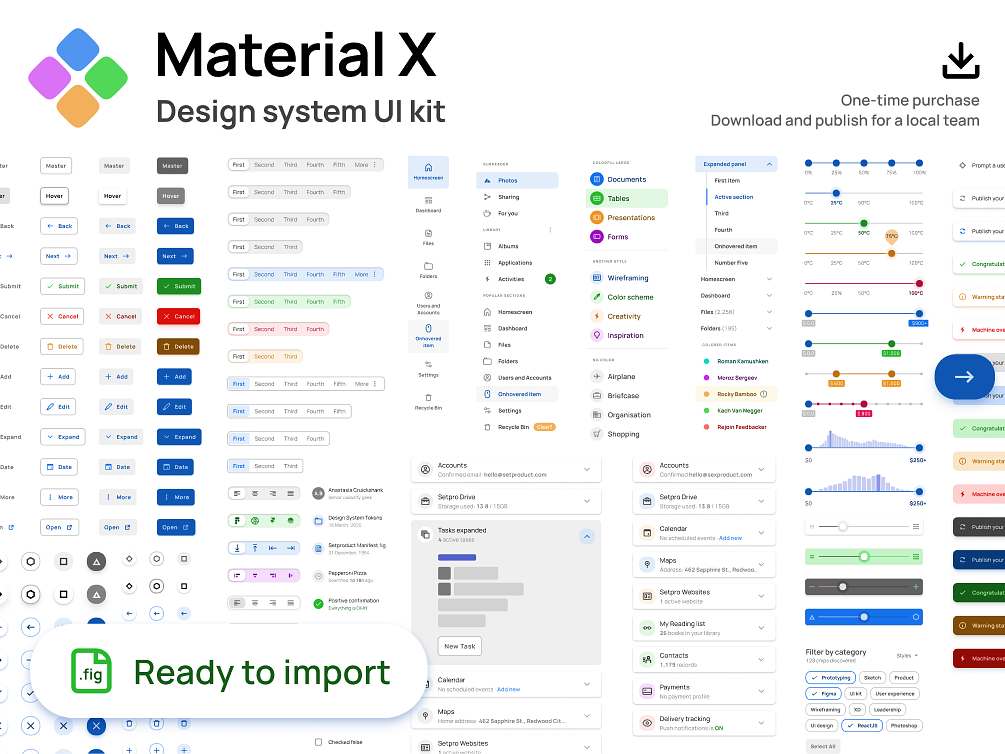
Material X - Design System & Figma UI Kit

Material Design System for Figma by SetProduct contains an impressive amount of ready-to-use components to accelerate the application development, save time and money: with 1000+ dark & light UI components, 120 templates, and 1000+ material icons. Quickstart a Material project or Android app in Figma and easily build consistent layouts based on material guidelines. As a bonus, Material X includes 1100+ components & 40 app templates beyond Material Design!
Cabana 5 - Design System for Figma

Cabana 5 is a Design System for Figma by Marc Andrew that enables you to create UIs quicker, allowing you to present your design ideas much faster. Kickstart your next project with 1080+ main components, 1700+ Icons (2 Icon Sets - Tabler & Eva), 650+ highly-customisable pre-styled Components — all for a one-time payment (no subscription). This asset includes 5 Bonuses such as 37 desktop & mobile examples, 176 design blocks, 15 tutorial videos, a wireframe kit & a special discount.
Eva Design System

Akveo Design created the popular Eva Design System which includes both the Sketch & Figma design assets, as well as coded UI components for Angular and React Native. Skip hours for implementation, testing and maintenance, with Eva’s end-to-end, customizable Design System based on Atomic Design Principles. Eva Web makes it easy to create awesome designs for web applications and dashboards, streamlining your entire process from design to development. With a single visual language for mobile and web, all components of Eva are developed based on consistent style guidelines.
3DMADE: Cool 3D Objects for UI Design

3MADE by Manisha Verma is a pack of super cool 3D shapes to use in your projects. With customizable tones, surface textures, and colors, these high-resolution shapes are perfect for creating beautiful presentations, posters, apps, websites, and more! Enjoy 30+ high-resolution 3D shapes available in two styles: Glossy and Metallic, with easy color and tone customizations in Figma, bonus templates and surface textures, and all source files (PNG, C4D and OBJ).
Saas Blocks UI Kit

Gene Maryushenko created SaaS Blocks UI kit to enable founders, designers & developers to create the perfect SaaS website and remove the painful guesswork of web design. Focus on your product and let SaaS Blocks handle the presentation, with 110+ beautiful blocks (with more to come), including Tailwind CSS coded components and Figma files. Streamline your workflow with these fully-customizable blocks made specifically for SaaS companies, available in both light & dark mode.
UI Prep Design System UI Kit for Figma

Designers can create beautiful, user-friendly, scalable designs in a fraction of the time with this Figma UI Kit and design system by UI prep. It includes Figma files (light & dark), with 100+ styles and 100+ icons, all designed with auto-layout 3.0 on an 8pt grid system for easy editing. A simple one-time fee gives you access to the Design System (and any future updates) for life!
Figma Charts & Infographics UI Kit

Crete Figma Charts & Infographics in seconds with this library of components, which contains the most common data visualization patterns: from simple bar charts to complicated heatmaps and financial candlesticks. Perfect for dashboards, presentations, visualizations or any other type of data-design projects. This library from Setproduct has you covered with 25+ DataViz categories: Matrix charts, Treemaps, Bullet charts, Distribution, Financial, Cohort charts, Gantt, Gauge, Hexbin, Radar charts, Polar, Sankey, Histograms, Heatmaps, Bubble graphs, and all the classics (pie, bar, etc.).
Untitled UI – Figma UI Kit and Design System

Untitled UI was built to be professional quality, while neutral and flexible enough for any design project. Kickstart any website or app, save thousands of hours, and level up as a designer. Tired of wasting thousands of hours starting from scratch on every project and rebuilding the same components? Untitled UI comes packed full with everything you need to design modern and beautiful UI and websites. 350+ global styles, 10,000+ components and variants with Auto Layout 3.0, and 420+ ready-to-go desktop and mobile pages.
Full iOS 15 UI Kit — Figma Design System for Mobile Apps

Design pixel-perfect iOS apps with this iOS 15 UI design system for Figma based on Apple’s native design principles: with 3300+ variants of 100+ components, powered by Figma auto-layout 3.0. The author, Kolpikov designed this asset using Apple’s native style guides and free Apple’s SF Pro font with original latest SF Symbols. Leverage this customizable & adjustable mobile design system with 320 ready-to-use app layouts: use the screens as-is, or customize as you see fit. Save time and never design from scratch again with Full iOS UI Kit: a well-organized library to help you learn Figma and take your UI design skill to the next level!
Hand-drawn Wireframe Kit

Upgrade your design process by integrating hand sketches in your digital designs with the Hand-drawn wireframe kit by Koos Looijesteijn. With this kit, you can enhance your hand-drawn sketches in Figma. At the end of the day, using a marker and a piece of paper is still the fastest way to visualize creative ideas; now you can do the same directly in Figma! You can even use your own handwriting (or something that looks like it) by changing the type styles. All component lines have variable widths for that wobbly marker look.
The Design Encyclopedia: The World’s Largest Figma Design System

The Design Encyclopedia heralds itself the culmination of a decade's worth of product design experience and the world's largest commercially-available Figma UI system. This aptly-named encyclopedia includes: 400+ UI Token Variants, 200+ UI Component Variants, 23 Complete Interaction Patterns, 17 Unique Page Templates, 55 Charts in both Light and Dark. Best of all, it’s not a subscription. Pay once, and it’s yours for life.
Tetrisly - Starter Kit to Create Design System's UI Component Library

“Trusted by over 1000+ designers,” Tetrisly presents itself as more than “another useless UI Kit”, but rather an entirely new approach to creating a smart scalable structure for your next product. Tetrisly is an expertly-crafted & organized Component Library supporting all recent Figma & Sketch features: resizable components, nested Symbols and Overrides, Layer and Text Styles, and Auto Layout & Variants. With 500+ customizable components' skeletons, you can easily create UI component libraries for your products or design systems.
Download for Figma • Download for Sketch →
Xela UI Kit - Figma Design System. Mobile & Desktop Templates

With 1900+ variants of 30 component categories to craft perfectly shaped desktop & mobile apps, the Xela UI Kit by Alexander.G is powered by Figma auto-layout 3.0, modern style guides and the free Nunito Sans font. This customizable & adjustable dashboard design system includes 50+ ready-to-use app layouts: modify them or use as-is and never design from scratch again. Xela UI kit is a well-organized library to help you learn Figma and take your UI design skill to the next level! You can also get the fully-coded Swift UI components & ready-made screens here to further accelerate your app development.
Plaster 2 - Mobile Design System

Create beautiful applications with bulletproof guidelines built into a powerful design system: Plaster by Buninux is a design system boilerplate and a UI kit for mobile application design. Plaster strives to make modern mobile guidelines maximally open to customization and repeated use by binding them with a single set of rules. Take advantage of Plaster’s massive component library: over 1.6k+ components for Android and iOS, tuned to perfection, and ready to be used to create professional mobile application design. Use Plaster to unlock hidden potential and discover techniques that will save you hundreds of hours.
The Everything Bundle - Axure Themes

Axure RP is a powerful design tool for creating highly interactive HTML prototypes for web, mobile, and desktop application projects. Axure Themes has developed over 26+ different templates and assets for Axure, ranging from popular libraries like Bootstrap (3 and 4), Android & iOS, Salesforce, & Chart.js to specific projects like Agency websites, Slack apps, & more. With this bundle, you will get access to all of Axure Theme’s existing creations + any future releases -- you can even suggest what to build next!
Core Design System - Figma, Sketch, Adobe XD, Studio - UI Kit

Supercharge your workflow with the Core Design System UI Kit for Sketch, Figma, Adobe XD and Studio. This design system by Ryan Sael is a great fit for projects of any scale, keep visual consistency and work faster, with all 4 file types of design application at a single price. Enjoy over 200 components, available in light and dark themes, full compliance with WCAG 2.0, more than 120 handcrafted icons, smart layout, auto-updating components, and more -- no plugins required.
Reuse Multipurpose Web and Dashboard Kit

The 1600+ components in the Reuse Multipurpose Web and Dashboard Kit by Pruthvi are carefully organized in multiple categories: from Buttons, Text Fields, and Form Fields to Accordions,Charts, Cards, Modals, & more. The components are also organized in familiar and common groups for web apps (ie. Headers, Sidebar, Calendar, Chat, etc.). Get your creativity flowing by starting with one of the pre-made web apps such as Dashboard and Calendar, with Dark and Light versions for all design elements.
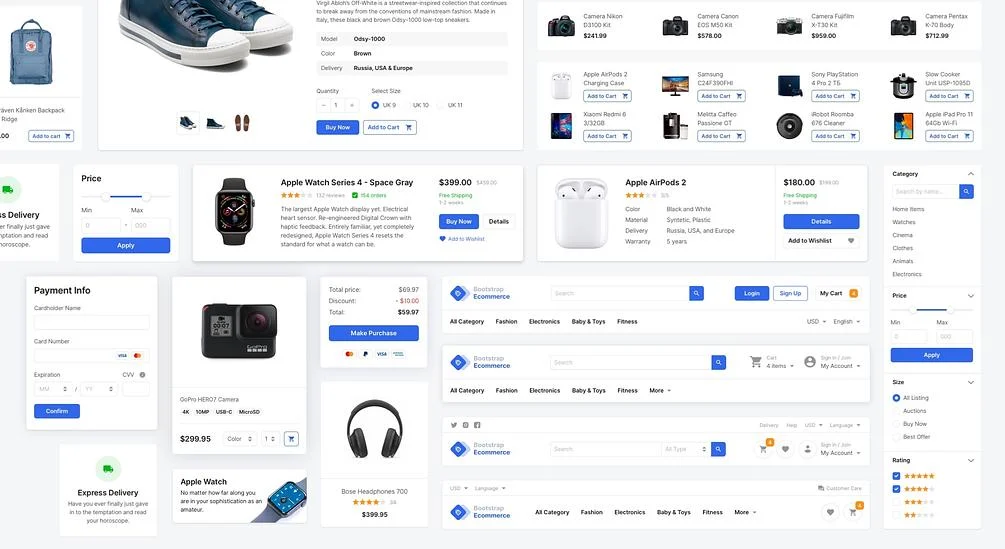
Bootstrap eCommerce UI Kit for Developers

If you’re creating an eCommerce project with Bootstrap 4, you’ll want these pre-made HTML components and UI elements. The developer version of the Bootstrap eCommerce UI Kit comes with clearly-coded files in HTML, CSS and SASS. This developer-friendly UI kit from TemplateMount features fully customizable and easy-to-use and easy-to-implement in any ecommerce project, including with 50+ components like product cards, headers, footers, shopping carts...
Nile Dashboard & Design System (Figma)

Nile Dashboard by Dlex is a comprehensive design system featuring modular components to help build consistent, high-quality and performant web apps. This UI kit is systematized to the core, from the grid, spacing, typography, coloring all the way to components and layouts. Nile Dashboard is an atomic design system, with modular components that are highly unique and yet, deeply integrated + a powerful coloring system, available in both light and dark modes for easy theming.
Momotaro Mobile UI Kit V2

This health and fitness UI kit from Grace Saraswati contains many UI components that you can use for design inspiration or speed up your design workflow. With 40+ high-quality screens compatible with Sketch and Figma, you can easily create a mobile with a fun, modern, and clean style. Don’t start from a blank canvas and speed up your design with this friendly UI kit.
Events Mobile App - Ticketing & Social UI Kit for Figma & XD

TicketSwipe is a high-quality mobile app UI Kit from VIP.graphics, including 40+ pixel-perfect, hand-crafted screens for a live event ticket discovery & booking social platform — ideal for the sports & entertainment industry. Jumpstart your next startup or social app idea with this user-friendly UI kit, compatible with both Figma and Adobe XD (both free prototyping software).
Figmaster Plugin

Figmaster is a plugin for Figma from Mateus Wierzbicki (creator of the Ant Design System for Figma). It is a workbook that contains a large set of exercises on how to build your modern design system from scratch. learn and create your guide style and component library simultaneously. It is a format that will help you get the most out of each lesson. By learning - you create, and by the way, you get to know keyboard shortcuts, plug-ins, and techniques of working in Figma that will speed up your workflow. Best of all: Everything happens in Figma - no distractions.
Zhuck Mobile App Wireframe Kit

The Zhuck Mobile App Wireframe Kit is the best time-saving tool for UX/UI designers. Konstantin Zhuck started working on it as a personal project and shared the process on my Instagram. By popular demand, Zhuck decided to make the UI Kit publicly available to use. Enjoy free future updates with 60+ wireframe screens built with Autolayout, 11 categories, 270+ Figma Components + Variants, and more!
SpiroKit Design System

SpiroKit is a collection of carefully crafted components and design principles by Mauro Garcia to quickly transform an idea into a prototype. SpiroKit uses Figma variants globally with hundreds of building blocks, which allows you to easily try out different variations of each component. Each component was built applying the atomic design philosophy, meaning that you'll get hundreds of building blocks to mix and match to create unique screens in minutes. You can easily switch back and forth between light & dark.
HaDeet - Habit Tracker Mobile App UI Kit

HaDeet is a Habit Tracking App iOS UI Kit that was specifically designed for iOS devices by Motu UI Square. It includes 50+ carefully crafted mobile application screens and 100+ Components. Use this UI kit to make your next iOS Habit Tracking application project vibrant and appealing.
Trukight App UI Kit

Trukight – Freight or Logistics UI Kit for Figma by Mobile Themes is a pack of high quality screen templates and set of UI elements that will help you to design or prototype a logistic related app project. This template includes 35 unique and modern User Interface screens in Figma format. You can edit and customize easily using Figma: 35 High Quality Screens and 40+ Variant based components to get your creative juices flowing.
Two Dashboard & Mobile UI Kits for Figma

This 2-in-1 Material–X & Mobile–X UI kits bundle from Setproduct has everything you need to build and release an app faster! Design trendy web / mobile apps faster in Figma with 17 components, 869 variants, and 150+ templates. Stop creating from scratch the same buttons, icons and modules along with every new project started: this UI kit bundle has everything you need to design mobile apps for Android & iOS.
Prime 3.0 - Design Starter Kit for Sketch

Prime 3.0 describes itself as more than a UI kit, it is a Design Starter Kit. This third evolution of Prime & includes a set of 7 UI Libraries created by Thalion from UXMisfit.com that helps you create better designs faster. Never start from scratch again: jumpstart your next mobile/web app or design System The kit lets you design quickly with world-class standards out-of-the-box.
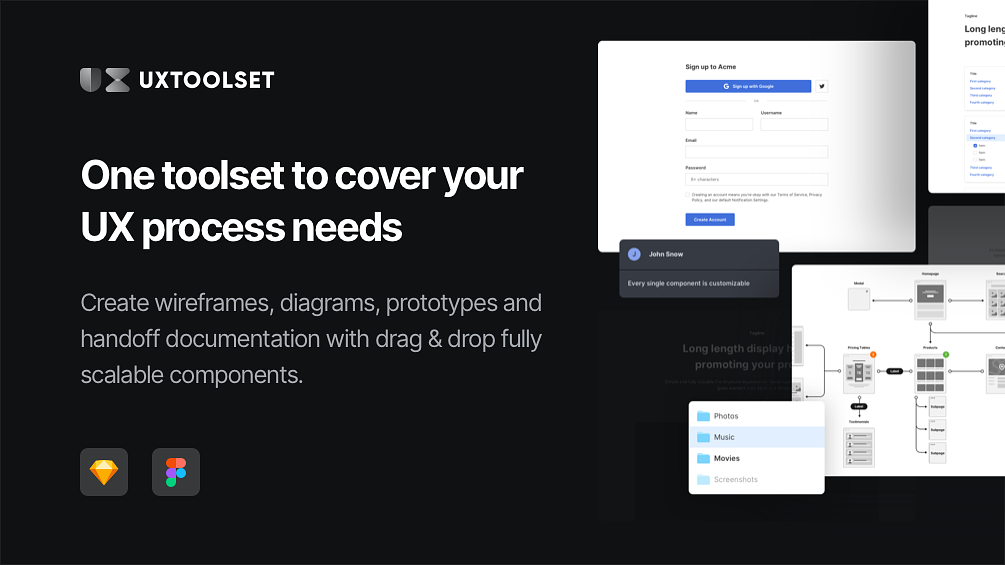
UXToolset - One Toolset To Cover Your UX Process Needs

Improve your daily UX work and create wireframes, flowcharts, user flows, diagrams, prototypes, and hand-off documentation with drag & drop fully scalable components for Sketch / Figma. UXToolset includes hundreds of vector flow chart cards, diagram elements, scalable arrows and other components for creating quick sitemaps, as well as scalable arrows, shapes, and elements perfect for creating detailed and quick flows.
Squid 2.0 - User Flow Kit

Squid 2.0 is the go-to UX Kit For User Flows, Diagrams, Mind Maps, User Journeys and Site Maps. Create beautiful flows in just minutes with this template for Sketch & Figma created by Thalion from UXMisfit. Enjoy easy UX mapping with 500+ Components for User Flows, 216 Flows in various types, 180+ Customizable Styles, 128 UI Templates (Web, Mobile, Wearable) and more. Everything is designed for easy editing using color variables, smart layout, and the latest features of Figma & Sketch.
Dashboard UI Kit 3.0

The Dashboard UI Kit by Jan Losert is a design system for web apps and dashboards developed in React, with UI screens available for Sketch, XD, and Photoshop. This coded template has everything you need to save hundreds of hours designing & coding your next dashboard. The Code+Design package includes clean code for more than 90+ React components + 15 screens coded in React, as well as 60 Sketch UI screens for 4 conceptual apps (social network, BnB, Support, Project Management).
Frames 2 - Web Design System

Frames 2 by Buninux is a design system boilerplate and a UI kit made for Sketch in order to solve routine tasks faced by designers and developers. Easily customize your project colors and styles with a design system control center and keep your project in sync and easily handoff with an auto-updatable style guide. Kickstart your next project in minutes with 160+ carefully designed web blocks and layouts and 1000+ powerful components including mockups, charts, and graphics. Design faster, create beautiful website designs, save time and money developing your web project with this kit trusted by 2.6k+ designers and 100+ teams including Apple, Google & IBM.
BetaCRM - UI Kit for SaaS and CRM Admin Dashboards

The BetaCRM UI Kit includes 85 beautiful web pages and 85 mobile app screens for designing SaaS customer relationship manager (CRM) dashboard and productivity tools. This set of 200+ unique UI kit components will help you quickly build your own SaaS dashboard. This UI kit by WhiteUI.Store is perfect for any SaaS projects, CRM Admin Dashboards, E-commerce, and Sales management.
Frrames Mockups. From Chrome to Figma

Frrames by Craftwork is a set of perfectly crafted responsive windows mockups for your ideal presentation. Every mockup is created in the vector, with all your favorite apps. Over 30 different frames: including all common browsers (ie. Google Chrome, Firefox, Safari, Opera Light) as well as other apps (ie. Adobe Illustrator, Adobe Photoshop, Slack, Adobe XD) with both light & dark mode versions for both Windows & Mac, as well as iOS and Android devices. Easily edit & resize in any design app: Sketch, Photoshop, Adobe XD & Figma.
Open Art - Free NFTs UI Kit for Figma

Open Art is a free UI kit for designing an NFT marketplace in Figma. Create stunning NFTs applications with bulletproof guidelines and thoughtful components. This free NFT library by Open UI Design contains more than 50+ components supporting Dark Mode and 60+ ready to use mobile screens. Best of all, this UI Kit is completely FREE: available for commercial and personal use under CC0 License.
Open Source Dashboards UI Kit

The Open Source Dashboards UI Kit by Craftwork is a set of ready-to-use templates and clean basic elements for visualizing statistics and key business data. Explore this pack with vibrant widgets and stylish vector elements. This UI Kit is 100% customizable and easy to edit in Sketch & Figma. Explore more resources like this with Craftwork Pro Access.
*Note: we’ve done our best to accurately represent the free and paid products, but creators may change their prices at any time.
Being an artist or designer is amazing, but with these examples, you can see it’s possible to make a living doing what you love.
You can get started with Gumroad for free today.
Just create an account and follow the steps to start selling online.
Want to read more?
Check out our Top 37 Procreate Brushes for Artists on Gumroad.
To your success,
Gumroad
